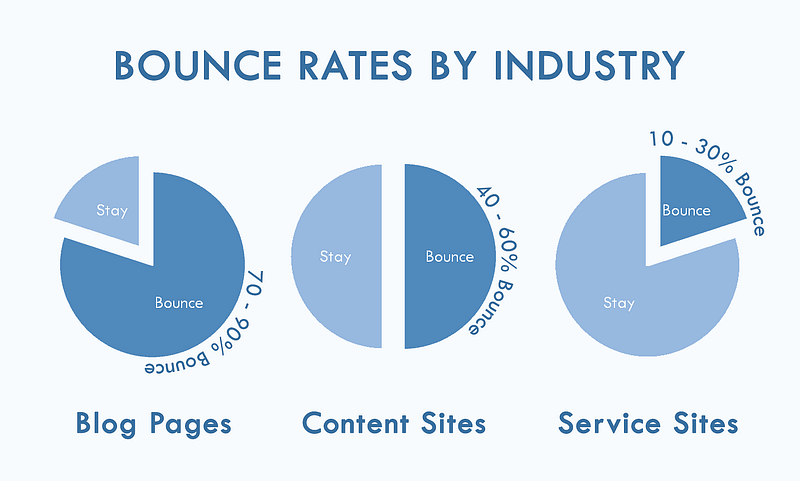
Bounce rate is a critical metric in web and app analytics, representing the percentage of visitors...
Designing Simple Navigation for a Better User Experience

In the ever-evolving landscape of web design, creating a seamless user experience (UX) remains paramount. One of the fundamental aspects influencing UX is navigation. How users move through your website can determine whether they stay engaged or bounce away. Thus, designing intuitive and simple navigation systems is crucial for keeping visitors satisfied and achieving your website’s goals.
Why Simple Navigation Matters
Navigation serves as the map that guides users through your website’s content. When it’s confusing or overwhelming, users can quickly become frustrated and abandon their journey. On the other hand, a well-designed navigation system enhances usability, reduces bounce rates, and encourages visitors to explore further. Here’s how you can ensure your navigation promotes a positive user experience:
Key Principles of Effective Navigation Design
- Clarity and Simplicity: Keep navigation menus clear and concise. Use familiar labels that accurately describe the content they lead to. Avoid jargon or ambiguous terms that might confuse users.
- Consistency: Maintain uniformity across your website. Place navigation elements where users expect to find them (e.g., top or side of the page). Consistent placement and styling help users navigate effortlessly from page to page.
- Hierarchy: Organize navigation in a hierarchical structure. Use main categories with dropdown menus for subcategories to provide a clear path to deeper content levels without overwhelming users with too many options at once.
- Responsive Design: Ensure navigation adapts seamlessly to different screen sizes and devices. Mobile-friendly navigation is essential as more users access websites from smartphones and tablets.
Implementing Best Practices
When designing navigation, consider the following practical tips:
- User Testing: Conduct usability tests to gather feedback on how users interact with your navigation. Identify pain points and refine based on actual user behavior.
- Visual Cues: Use visual elements like hover effects or breadcrumbs to provide feedback and guide users on their current location within the site.
- Loading Speed: Optimize navigation elements for fast loading times. Slow navigation can frustrate users and lead to higher bounce rates.
Conclusion
Effective navigation design is not just about aesthetics; it directly impacts user satisfaction and engagement. By prioritizing simplicity, clarity, and functionality, you can create a navigation system that enhances the overall user experience and supports your website’s objectives.
For more insights on enhancing UX through design, explore our guide on optimizing website performance and user-friendly interfaces.